Web制作を行っている人の中には、ChatGPTでWebサイト作成を行えないかと考えている人も多いのではないでしょうか?
HTMLやCSSなどプログラミングの専門知識がなかったとしても、ChatGPTを活用すればWeb制作を行うことができるようになっています。
そこで本記事では、ChatGPTを活用してサイトを作る方法について解説していきます。
ChatGPTでWebサイトを作成する際に活用できるプロンプトも紹介しているので、これからWeb制作にChatGPTを活用したい人はぜひ参考にしてください。
[su_note note_color=”#FEFFE0″]
AIを使って効率的にブログ記事・SEOコンテンツを作成したいのであればAItoolsを利用するのがおすすめです。
今なら5日間の無料トライアルもご用意しているので、AIライティングに興味がある人はぜひチェックしてください。
[/su_note]
ChatGPTでWebサイト・ホームページを作成する方法5ステップ

[su_box title=”ChatGPTでWebサイト・ホームページを作成する方法5ステップ” box_color=”#339FDB”]
- Webサイトのテーマを決定する
- サイトマップを作成する
- 個別ページの構成を作成する
- HTML・CSSのコーディング
- 必要なコンテンツの作成
[/su_box]
ChatGPTでWebサイト・ホームページを作成する方法は上記5ステップです。
上記の手順でAIを使えば、誰でもChatGPTをWebサイト作成に活用できるでしょう。
ここからそれぞれのステップについて、1つずつ詳しく解説していきます。
Webサイトのテーマを決定する
まずはWebサイトで発信する情報のテーマを決定しましょう。
Webサイトのテーマが明確であるほど、訪問者にとって魅力的なコンテンツを提供しやすくなります。
例えば環境保護に特化したWebサイトを作成すれば、同じ興味関心を持つ訪問者からの高い支持を得られるでしょう。
雑多に情報を詰め込むのではなく、特定のテーマに特化させたWebサイトを作ったほうがSEOの観点からもGoogle検索エンジンから評価されやすいです。
ここはChatGPTでは補完できない部分になるため、これからどんなテーマでWebサイトを作っていくかを考えるようにしてください。
Webサイトに必要なコンテンツの作成
Webサイトを作成するのに必要なコンテンツを作成する必要があります。
ChatGPTでWebサイトに必要なコンテンツを作成すれば、1から自分でコンテンツを作るよりも作業を効率化できるでしょう。
下記のようなプロンプトをChatGPTに入力すれば、あなたのWebサイトに最適なコンテンツを短時間で作成できます。
[su_box title=”Webサイトのコンテンツを作成するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
整骨院のWebサイトを作成したいので、必要なコンテンツをすべて教えてください。
#特徴
店舗は神奈川県藤沢市にあります。
肩こりと腰痛治療が強みです。
[/su_box]
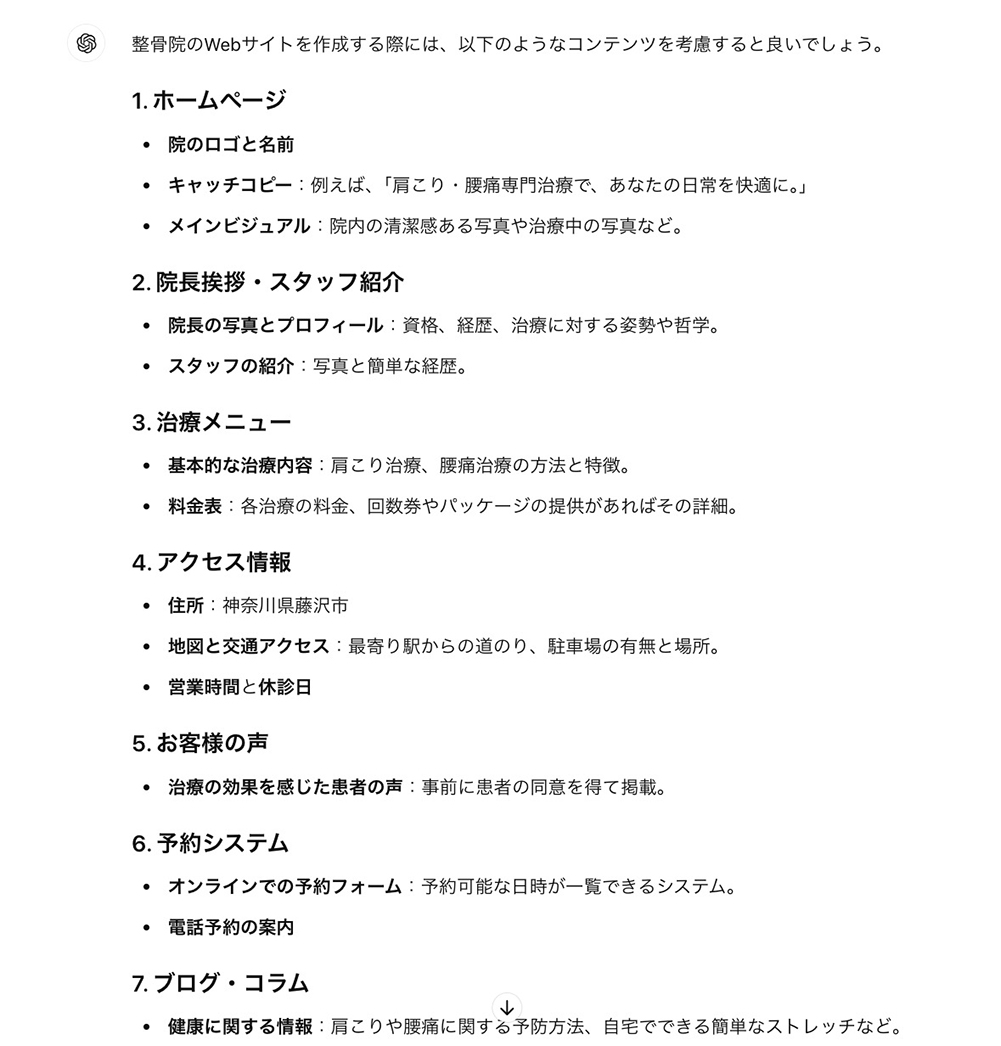
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
上記のように「#特徴」としてあなたのWebサイトの特徴を追記すれば、より具体的なコンテンツ案をChatGPTが作成してくれるでしょう。
上記のプロンプトを参考に、WebサイトのコンテンツをChatGPTで作成してみてください。
サイトマップを作成する
Webサイトを作成する前に、サイトマップを作成しましょう。
サイトマップとはサイト内にある各ページやブログ記事、お問い合わせページなどの構造を可視化した階層図です。
先にサイトマップを作っておけば、これからどのようなWebサイトを作ればよいかが明確になって作業を進めやすくなるでしょう。
ChatGPTにサイトマップを作ってもらう際には、下記のようなプロンプトを入力してください。
[su_box title=”サイトマップを作成するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
整骨院のホームページを作成するためのサイトマップを考えてください。
[/su_box]
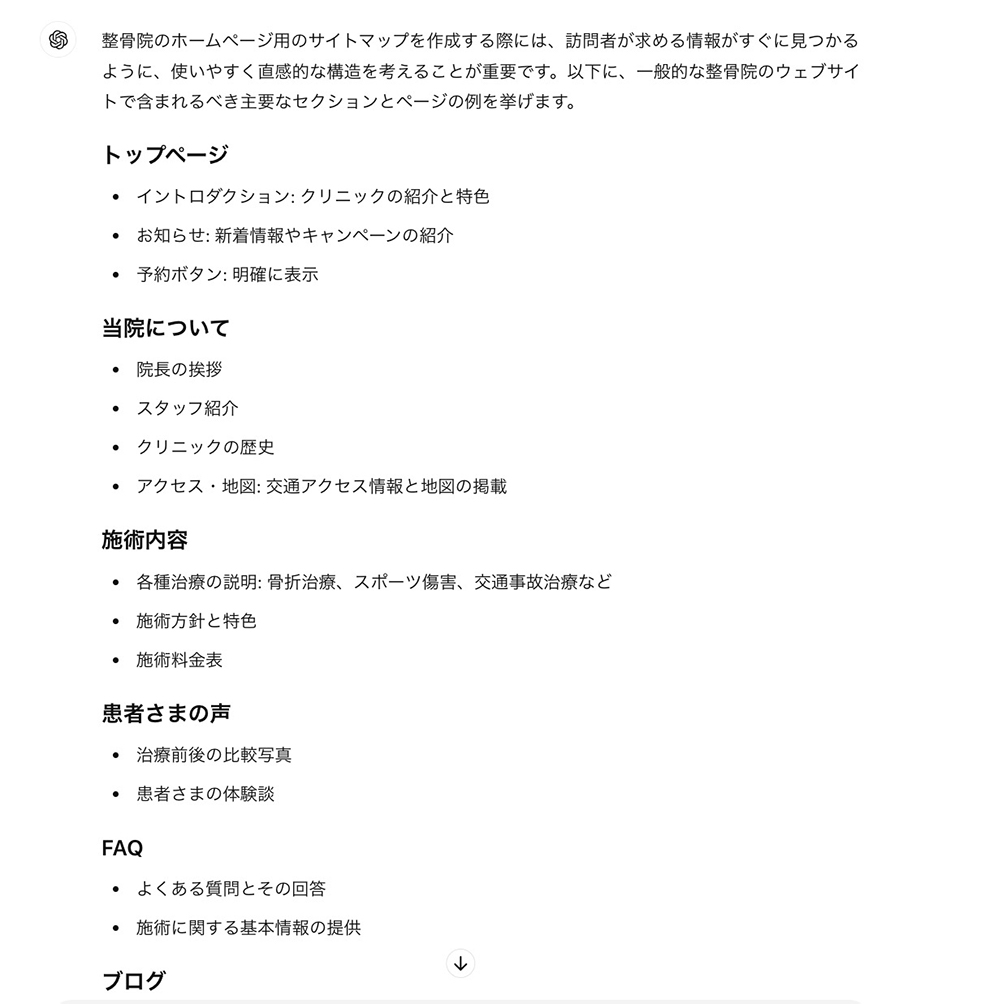
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
上記のように一般的な整骨院のWebサイトのサイトマップを出力してくれるので、ChatGPTのアイデアをベースにしてサイトマップを構築するようにしてください。
個別ページの構成を作成する
Webサイトのトップページやサービスページなど、個別ページの構成を作成していきます。
各個別ページの構成が固まっていれば、アクセスしたユーザーがスムーズに情報を得られるでしょう。
個別ページの構成を作成する際には、下記のようなプロンプトをChatGPTへ入力してください。
[su_box title=”Webサイトの個別ページの構成を作成するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
整骨院のWebサイトのTOPページに最適な構成を考えてください。
[/su_box]
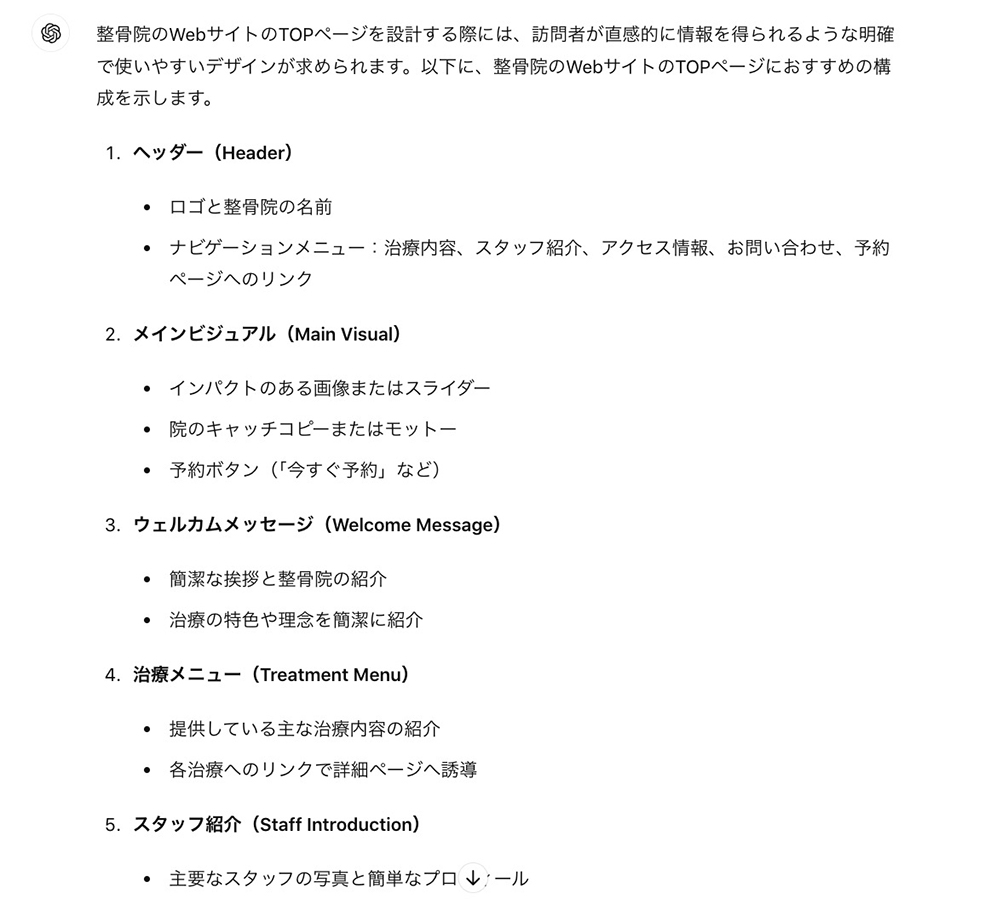
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
上記のような出力結果を参考にして、WebサイトのTOPページやサービスページの構成を決めるようにしましょう。
HTML・CSSのコーディング
サイトマップや各個別ページの構成が決まったら、HTMLとCSSでWebサイトのコーディングを行いましょう。
HTMLとCSSによるコーディングを行うことで、Webサイトがブラウザ上で正しく表示されるようになります。
ChatGPTにHTMLやCSSのコーディングを行ってもらうためのプロンプトは下記を参考にしてください。
[su_box title=”HTML・CSSによるコーディングを行うプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
整骨院のWebサイトTOPページのHTMLとCSSを出力してください。
[/su_box]
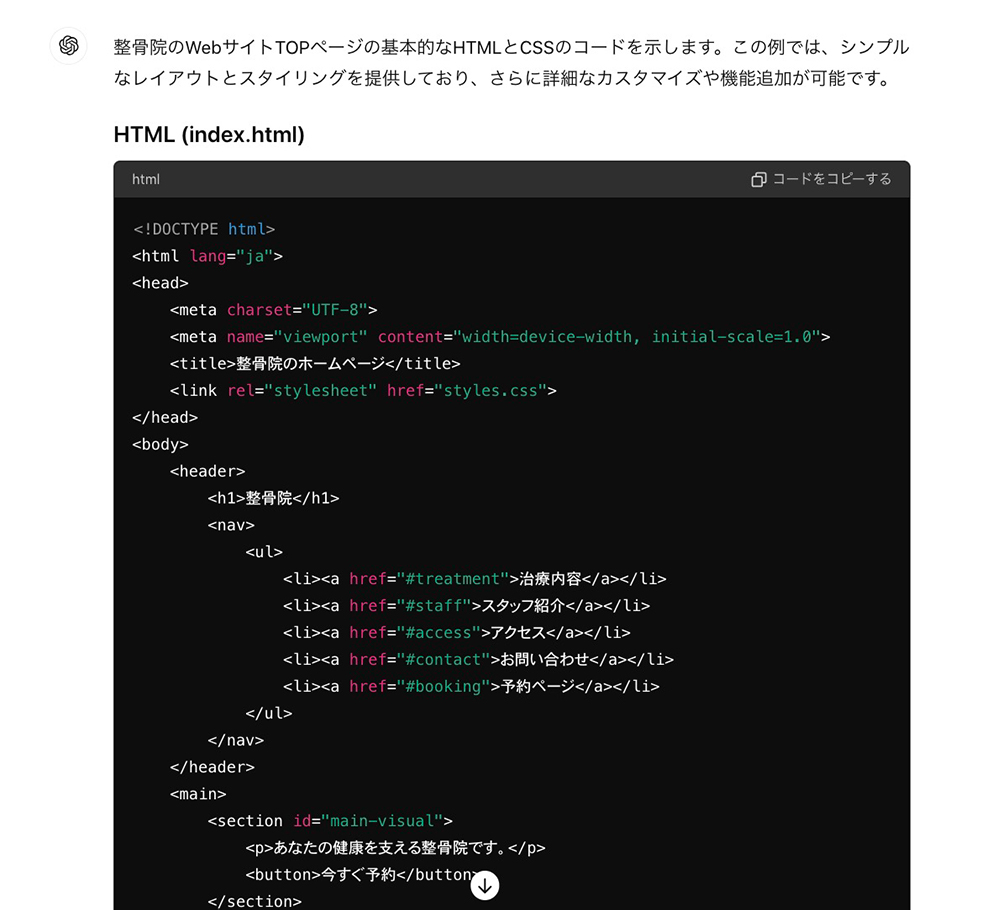
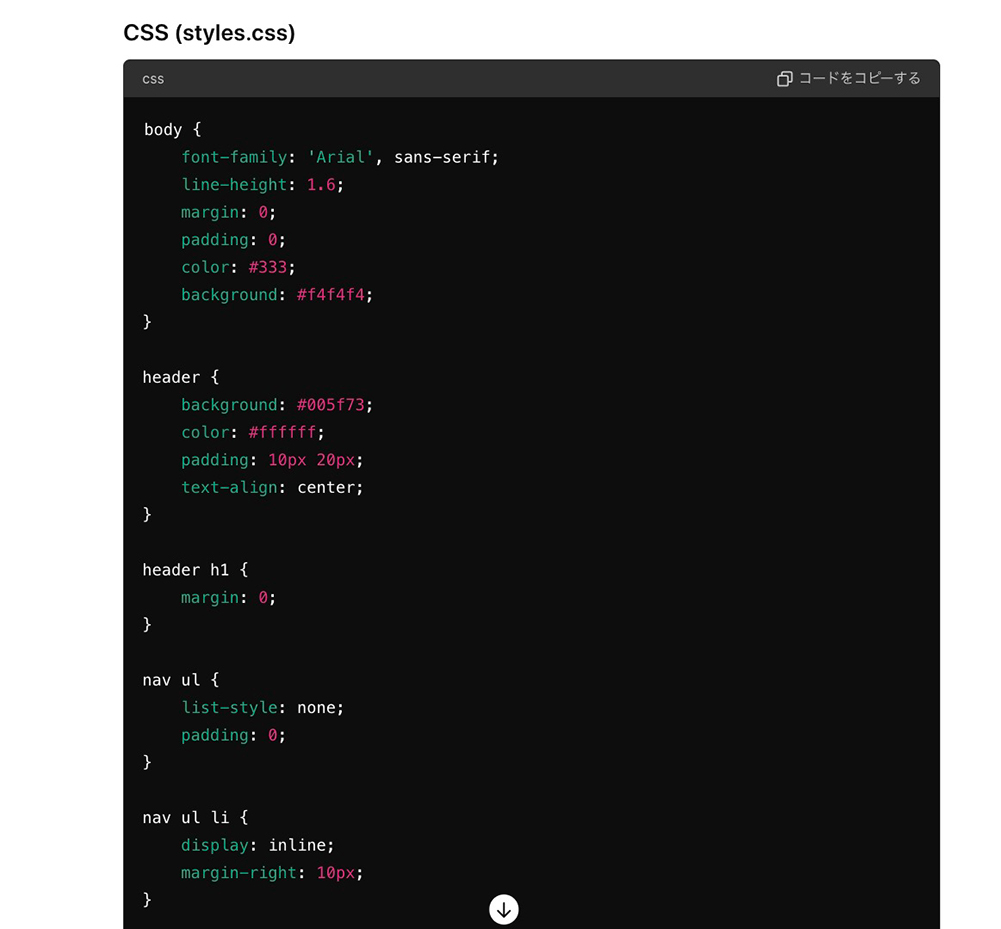
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]


[/su_box]
上記は非常にシンプルなデザインのHTMLとCSSになっているため、上記のデザインをベースにして独自のカスタマイズを加えていくのがよいでしょう。
Webサイト作成で活用できるChatGPTプロンプト6選

[su_box title=”Webサイト作成で活用できるChatGPTプロンプト6選” box_color=”#339FDB”]
- コンテンツのアイデア出しのプロンプト
- HTML・CSSを改善するプロンプト
- SEO対策を強化するためのプロンプト
- Webサイトフレーム作成のプロンプト
- ソーシャルメディア機能の統合プロンプト
- レスポンシブ対応するためのプロンプト
[/su_box]
Webサイト作成で活用できるChatGPTプロンプトは上記6つです。
上記のプロンプトを活用すれば、ChatGPTを使ったWebサイト制作を効率的に進められるでしょう。
ここからそれぞれのプロンプトについて、1つずつ詳しく解説していきます。
コンテンツのアイデア出しと構成案の提示
ChatGPTを利用すれば、Webサイトに掲載するコンテンツのアイデア出しを行うことが可能です。
さらにアイデアを出した後に、個別ページでどのような構成を作ればいいかもChatGPTに作成してもらえます。
下記にコンテンツのアイデア出しと構成案提示のプロンプトを紹介するので、こちらもぜひ参考にしてください。
[su_box title=”Webサイトのコンテンツのアイデア出しプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
入浴剤を販売するためのWebサイト作成を行っています。
どのようなコンテンツを作成すればいいか、アイデアを出してください。
[/su_box]
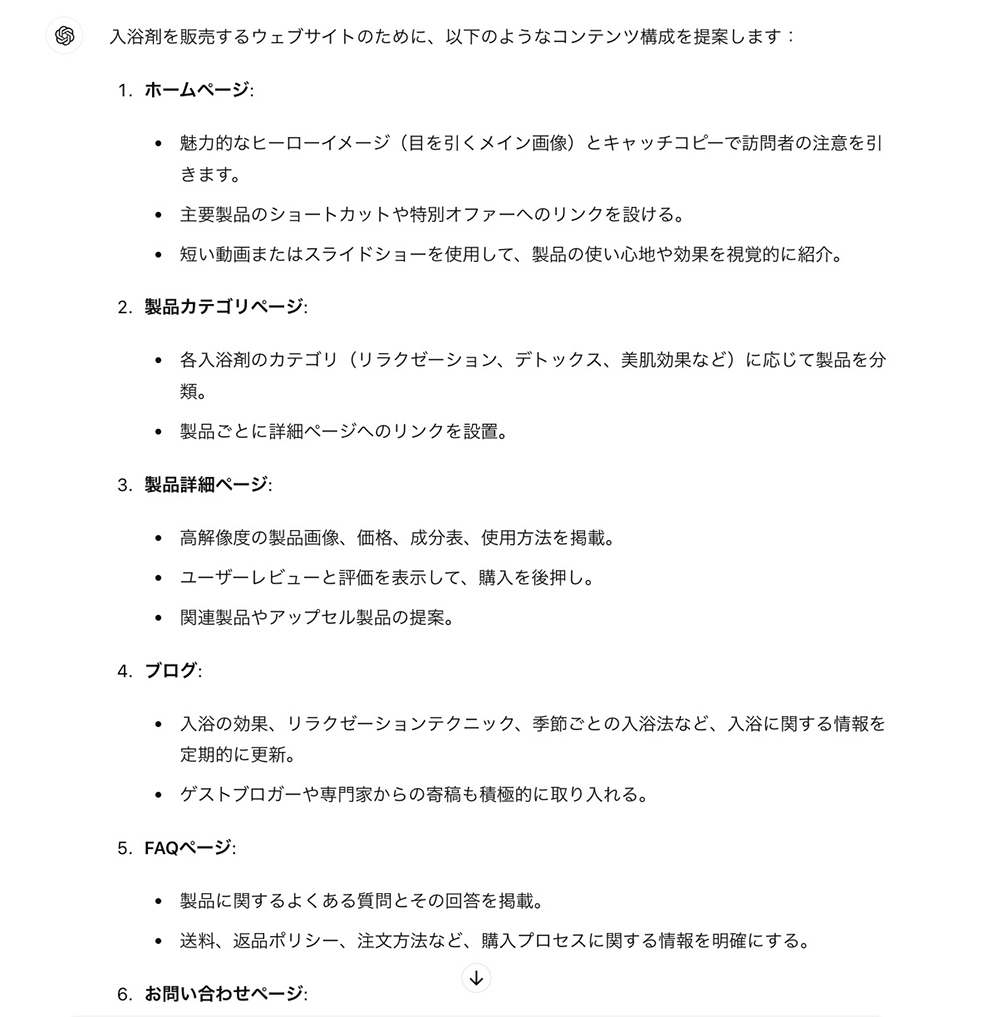
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
[su_box title=”個別ページの構成を作成するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
入浴剤を販売するためのWebサイトのTOPページに最適な構成を考えてください。
[/su_box]
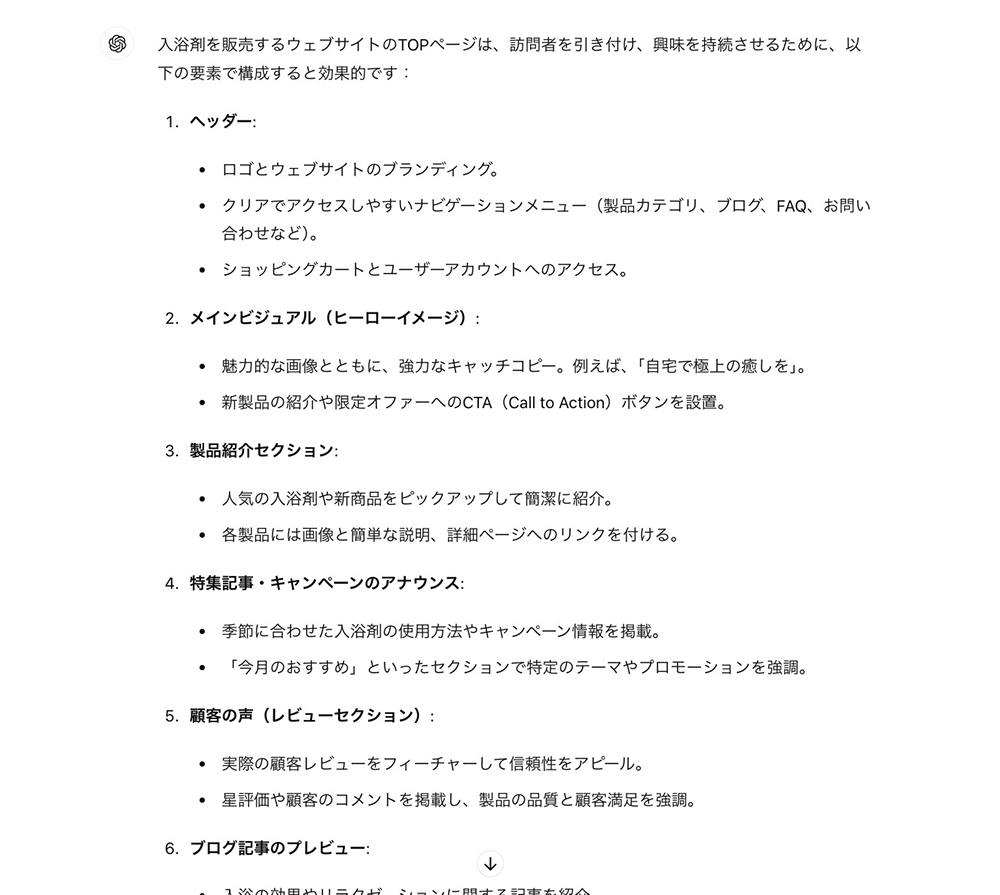
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
Webサイトに掲載するコンテンツアイデアや個別ページの構成に悩んでいるのであれば、上記のプロンプトを活用してみてください。
HTML・CSSを改善するプロンプト
ChatGPTを活用して、既存のHTML・CSSを改善することが可能です。
人間の手でHTMLやCSSを改善するには時間や手間がかかりますが、AIに任せれば一瞬で改善案をピックアップしてくれるでしょう。
下記にプロンプト例をあげるので、ぜひ参考にしてください。
[su_box title=”HTML・CSSを改善するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
HTMLで記述された以下のコードを確認し、改善点をあげてください。
[HTMLコード]
[/su_box]
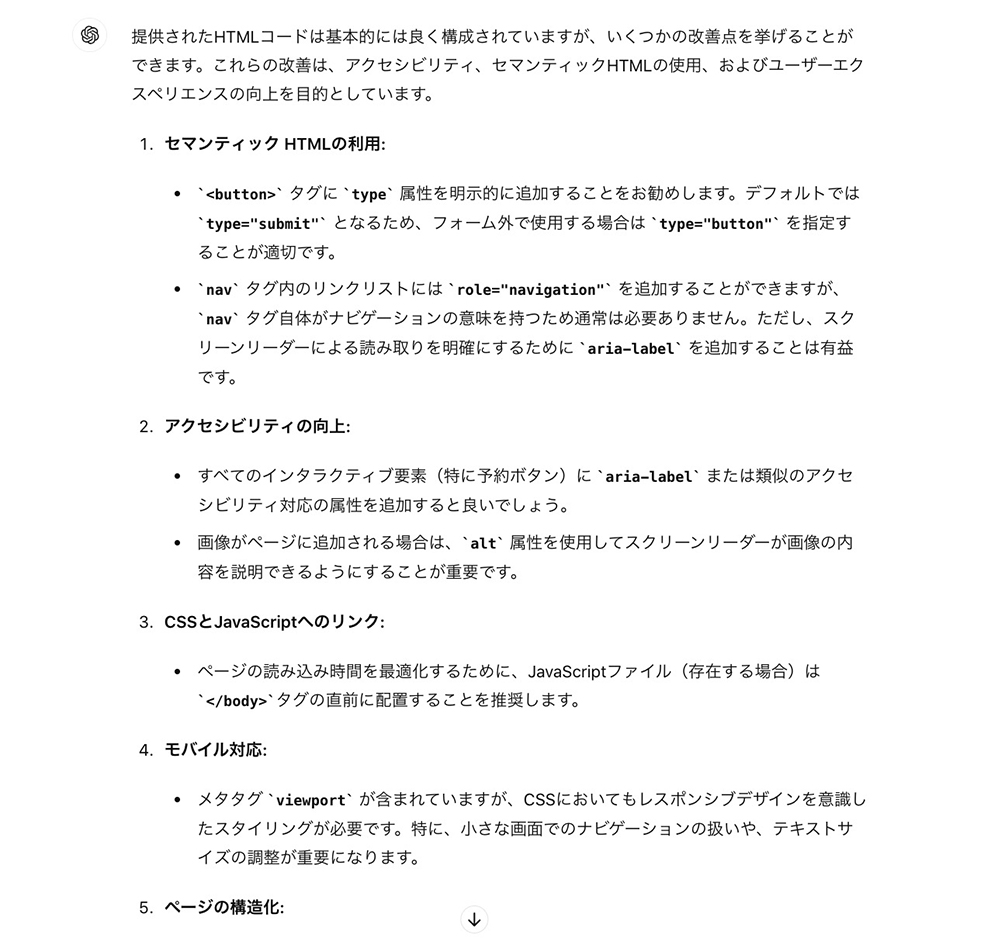
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
既存のHTMLやCSSの改善案を素早く見つけたいのであれば、上記のプロンプトを試してみてください。
SEO対策を強化するためのプロンプト活用法
Webサイトを作成した後にSEO対策を強化しなければ、検索エンジン経由でアクセスを獲得できません。
作成したWebサイトにSEO対策を強化したいと考えているのであれば、下記のプロンプトを利用してください。
[su_box title=”WebサイトのSEO対策を強化するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
検索結果で自社のWebサイトを上位表示させるために、WebサイトのSEO対策を強化する方法を教えてください。
[/su_box]
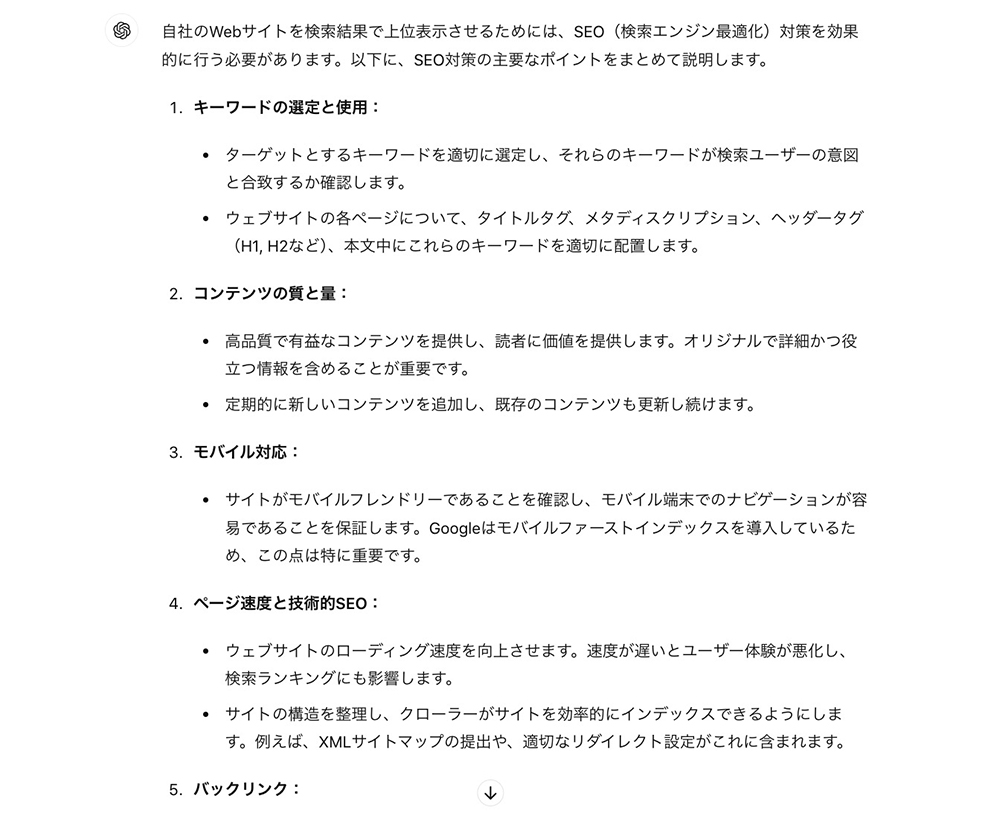
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
あなたが作成したWebサイトのSEO対策を強化したいのであれば、上記のプロンプトを活用してどのような施策を行えばよいかを検討してみましょう。
ChatGPTでSEO対策を行うためのプロンプトについては下記の記事でも解説しているので、こちらもぜひ参考にしてください。
[surfing_other_article id=”206″]
Webサイトのワイヤーフレーム作成のプロンプト
ChatGPTを活用すれば、Webサイトのワイヤーフレームを簡単に作成できます。
ワイヤーフレームとは、どの情報をページ内のどこに配置するかといった骨組みのことです。
Webサイトを作成する際にワイヤーフレームは全体の構造を決定するために非常に重要になります。
[su_box title=”Webサイトのワイヤーフレームを作成するプロンプト例” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
これから入浴剤を販売するためのECサイトを作成したいと考えています。
シンプルなECサイトのワイヤーフレームを提案してください。
[/su_box]
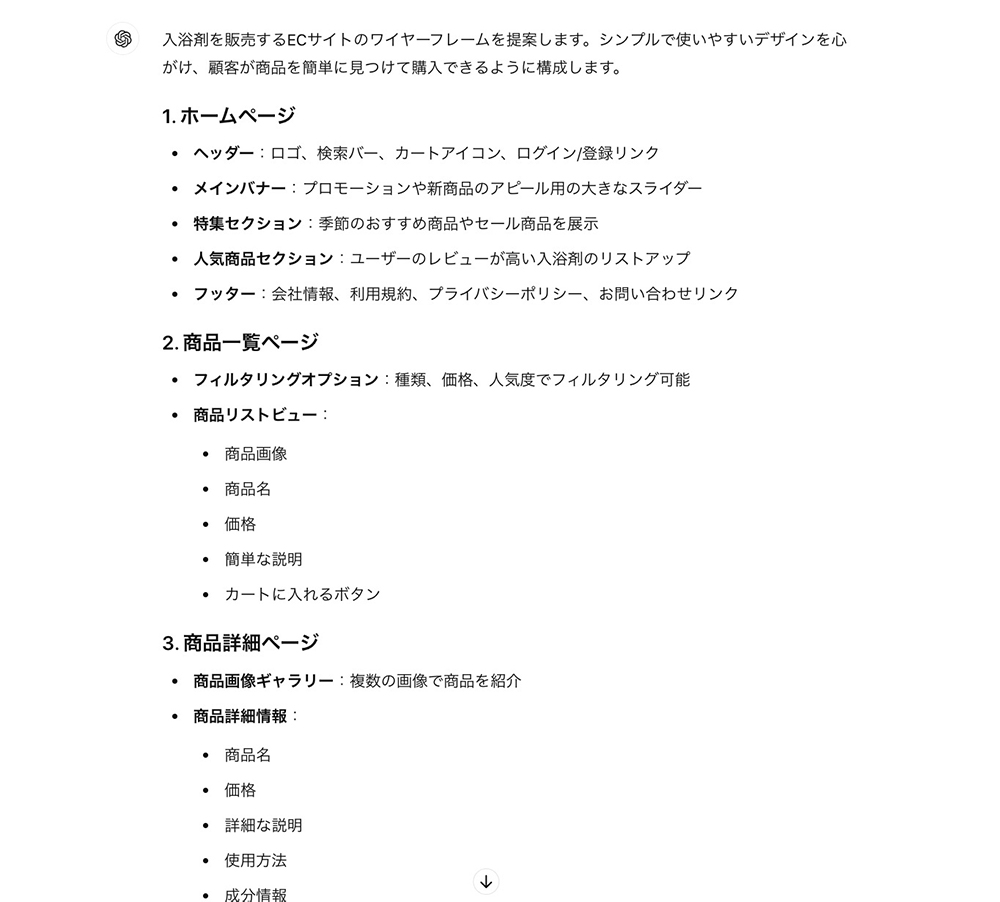
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
Webサイトにどのような情報を配置すればいいか分からないのであれば、上記のプロンプトでシンプルなワイヤーフレームを提案してもらうのがおすすめです。
ソーシャルメディア機能を実装するためのプロンプト
現代のWebサイトにおいて、ソーシャルメディア機能の実装は非常に重要な要素です。
自社のWebサイト内にソーシャルメディア機能を実装すれば、アクセスしたユーザーがXやInstagram、Facebookなどで情報を拡散してくれる可能性があるでしょう。
通常、Webサイトにソーシャルメディア機能を実装するには専門知識が必要ですが、ChatGPTにプロンプトを入力すれば実装のためのアイデアを出してくれます。
[su_box title=”Webサイトにソーシャルメディア機能を実装するためのプロンプト例” box_color=”#339FDB”]
ユーザーがWebサイトのコンテンツを共有できるように、ソーシャルメディア機能をWebサイトに実装する最良の方法を教えてください。
[/su_box]
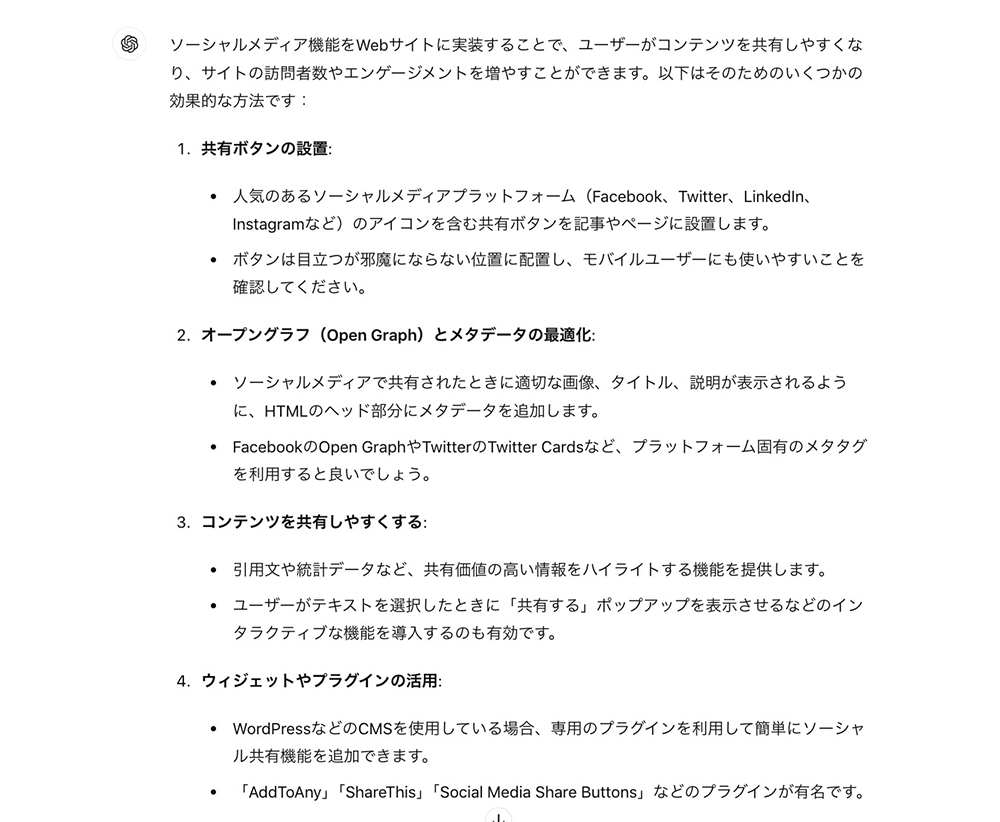
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
Webサイトにソーシャルメディア機能を実装したいと考えているのであれば、上記のプロンプトを活用してください。
レスポンシブ対応するためのプロンプト
ChatGPTを使えば、Webサイトをレスポンシブ対応するためのコードを出力してもらうこともできます。
まずはベースとなるHTMLコードを用意し、下記のようなプロンプトを入力してください。
[su_box title=”Webサイトをレスポンシブ対応するためのプロンプト” box_color=”#339FDB”]
あなたは優秀なWeb制作担当者です。
以下のHTMLコードを修正して、モバイルとデスクトップの両方で最適に表示されるレスポンシブ対応するようにしてください。
[HTMLコード]
[/su_box]
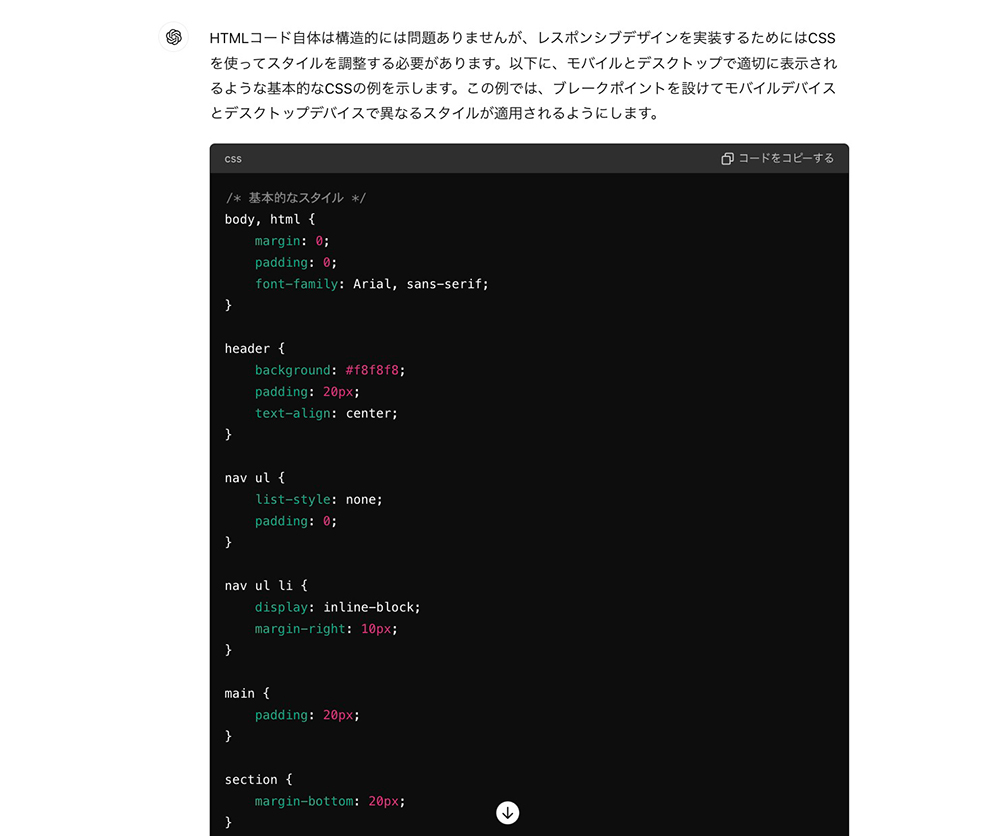
[su_box title=”ChatGPTの出力結果” box_color=”#339FDB”]

[/su_box]
昨今はスマートフォンやタブレットなどのモバイル端末でWebサイトを閲覧する人も増えているため、レスポンシブ対応は必須となっています。
上記のプロンプトを活用し、Webサイトをレスポンシブ対応させるように調整してみましょう。
ChatGPTを使ってWebサイトを作るメリット
[su_box title=”ChatGPTを使ってWebサイトを作るメリット” box_color=”#339FDB”]
- 作業効率がよくなりマーケティングに注力できる
- コンテンツの質を向上させられる
- 人件費の削減ができる
[/su_box]
ChatGPTを使ってWebサイトを作成するメリットは上記3つ。
ここからそれぞれのメリットについて、1つずつ詳しく解説していきます。
作業効率がよくなりマーケティングに注力できる
ChatGPTを利用してWebサイト作成を行うと作業効率が飛躍的に向上し、マーケティング活動に専念できるようになります。
Webサイト作成にはコンテンツ作成やHTML・CSSのコーディングなどさまざまな作業が必要ですが、ChatGPTを活用すればすべての作業を1から行う必要がなくなるからです。
ベースとなるコンテンツやコーディングをChatGPTが行ってくれるので、人間は細かい調整やマーケティング活動に専念できるようになるでしょう。
Webサイト作成にChatGPTを活用すれば、マーケティング活動にかけられる時間が増えて売上アップにつながる可能性が高いです。
コンテンツの質を向上させられる
ChatGPTを活用することで、Webサイトのコンテンツの質を大幅に向上させられます。
ChatGPTは多様な情報を元に文章やコンテンツを作成するため、人間がWebサイトを作成するよりも品質が高くなりやすいからです。
ただしAIが作成したコンテンツの中には不正確な情報が混じっていたり、文章が機械的になってしまうこともあります。
ChatGPTの性能を過信しすぎず、最終的な確認は人間の目で行うようにしてください。
人件費の削減ができる
ChatGPTを利用することで、Webサイト制作にかかる人件費を削減することができます。
ChatGPTは多くのタスクを依頼できるため、従来は人を雇って行っていた作業をAIで代替できる可能性が高いです。
例えばあなたがWebサイト制作担当者やコーディング担当者、Webデザイナーを雇っていたとしたら、すべての従業員に報酬を支払う必要があります。
しかしChatGPTを活用してWebサイト制作を行えば、担当者が1人でも今までと同じ作業を行えるかもしれません。
ChatGPTをWebサイト制作に活用すれば、従来かかっていた人件費を削減できるメリットもあると覚えておいてください。
ChatGPTを使ってWebサイトを作る際の注意点

ChatGPTを使ったウェブ制作には、様々な注意点があります。
- コンテンツの品質をチェックする
- セキュリティ対策を行う
- ファクトチェックを実施する
これらについて詳しく解説していきます。
コンテンツの品質をチェックする
ChatGPTを使用する際には、コンテンツの品質をチェックすることが重要です。
自動生成されたコンテンツは便利ですが、そのまま公開する前に人間の目で確認する必要があります。例えば、文法の誤りや不正確な情報が含まれている可能性がありますし、意図したトーンやスタイルに合っていない場合もあります。
具体的には、専門家によるレビューを行ったり、SEOの観点からキーワードの適切な配置を確認したりする作業が必要です。
最終的に、高品質で信頼性の高いコンテンツを提供することで、ユーザーの満足度を高め、検索エンジンでの評価も向上させることができます。
セキュリティ対策を行う
ChatGPTを使ってWebサイトを作成する際には、セキュリティ対策を徹底することが重要です。
まず、AIが生成するコンテンツには意図しない情報漏洩のリスクがあるため、適切な管理が求められます。
例えば、個人情報や機密情報が含まれる場合、そのデータが外部に漏れないようにする必要があります。
また、サーバーやデータベースのセキュリティを強化し、不正アクセスを防ぐ対策も不可欠です。具体的には、定期的なセキュリティチェックやアクセス権限の管理、SSL証明書の導入などが効果的です。
結果として、セキュリティ対策を講じることで、利用者の信頼を得て、安全なWebサイト運営が実現できます。
ファクトチェックを実施する
ChatGPTを使ってWebサイトを作成する際には、必ずファクトチェックを実施することが重要です。
AIが生成するコンテンツは、必ずしも正確な情報を提供するとは限らず、不正確なデータや誤解を招く情報が含まれる可能性があります。
例えば、最新の統計データや専門的な知識が必要な記事では、専門家の監修や信頼できる情報源からの確認が不可欠です。具体的には、公開前にすべての情報をクロスチェックし、信頼性を確保する作業が求められます。
結果として、正確で信頼性の高いコンテンツを提供することで、読者の信頼を獲得し、Webサイトの評価を向上させることができます。
ChatGPTでのWebサイト作成に関するQ&A

hatGPTでのWebサイト作成に関するQ&Aについて詳しく解説していきます。
- ChatGPTでWebサイトの内容を要約することはできる?
- ホームページにChatGPTを埋め込むことはできる?
- ChatGPTでWebブラウジング機能は使える?
ChatGPTでWebサイトの内容を要約することはできる?
ChatGPTを使ってWebサイトの内容を要約することは可能です。
まず、ChatGPTは膨大なデータから重要なポイントを抽出し、簡潔にまとめる能力を持っています。
例えば、長いブログ記事や詳細なレポートを短い要約文に変換することで、読者が迅速に重要な情報を把握できるようになります。
具体的には、製品説明やニュース記事など、元の文章のエッセンスを失わずに短縮することが可能です。
結果として、ユーザーの利便性が向上し、Webサイトの利用価値も高まります。
ホームページにChatGPTを埋め込むことはできる?
ホームページにChatGPTを埋め込むことは可能です。
まず、ChatGPTのAPIを利用することで、簡単にウェブサイトに組み込むことができます。例えば、カスタマーサポートのチャットボットとして活用することで、訪問者の質問に自動的に応答し、ユーザー体験を向上させることができます。
また、商品検索やナビゲーションのガイド役としても有用です。具体的には、APIキーを取得し、JavaScriptやサーバーサイドのスクリプトを使用して、ChatGPTの機能をサイト内に実装します。
結果として、サイトの利便性が向上し、ユーザーエンゲージメントを高めることができるでしょう。
ChatGPTでWebブラウジング機能は使える?
ChatGPT単体ではWebブラウジング機能を使うことはできません。
これは、ChatGPTがユーザーの質問に対して過去の情報やデータを基に回答を生成する設計になっているからです。例えば、最新のニュースやリアルタイムの株価情報を取得することはできません。
しかし、ChatGPTを補完する形でWebブラウジング機能を持つ他のツールやプラグインを利用することで、リアルタイムの情報を取得することが可能になります。
このように、用途に応じて他のツールと組み合わせることで、より広範な情報にアクセスできるようになります。
したがって、ChatGPTと他のツールを併用することで、より豊かな情報収集が実現できます。
【まとめ】ChatGPTでWebサイトを構築してみよう
ChatGPTを用いたWebサイト構築は、プログラミングの知識がない人でも手軽に始められる可能性を秘めています。
テキストベースのインターフェイスを通じて指示を出すだけで、基本的なサイトマップの作成やHTML・CSSコードの生成が可能になるでしょう。また、AIがSEO対策に必要なキーワードの選定やコンテンツ最適化の提案を行うことで、検索エンジンにおけるWebサイトの可視性も向上する可能性があります。
将来的には、ChatGPTの進化により、より複雑な機能やデザイン要素を含むWebサイトも容易に構築できるようになるかもしれません。
ユーザーは自分のビジネスや趣味に合わせたカスタマイズをAIに要求し、それがリアルタイムで形になることを期待しています。さらに、AIの学習能力が向上すれば、ユーザーの好みや行動パターンを分析し、それに合わせたウェブデザインの提案も可能になるでしょう。
しかし、AIによるWebサイト構築がもたらす未来は、技術の進歩だけでなく、倫理的な考慮やセキュリティの問題も含めて慎重に考える必要があります。
プライバシーの保護やデータの安全性を確保するための規制や基準が設けられることが予想されます。
また、AIに依存することで生じる職業の変化やスキルのシフトに対応するための社会的なサポートも重要になってくるでしょう。
以上の点を踏まえ、ChatGPTを活用したWebサイト構築の未来は、技術的な進化と同時に、社会的な調整や個々の学習意欲にも大きく左右されることが予想されます。柔軟性と創造性を持ってこれらの変化に対応していくことが、Webサイトを成功に導く鍵となるでしょう。
[su_note note_color=”#FEFFE0″]
なお、最新AIを使って効率的にブログ記事・SEOコンテンツを作成したいのであればAItoolsを利用するのがおすすめです。
今なら5日間の無料トライアルもご用意しているので、AIライティングに興味がある人はぜひチェックしてください。
[/su_note]